What Is An H1 Tag? Best Practices For Writing H1 Tags


- By seo
- February 27, 2024
- 0 Comments
An H1 tag serves as the primary heading of a page, provides a structural hierarchy to content, and plays a vital role in communicating the essence of the information to search engines and users.
Crafting a correct H1 tag is a strategic practice that requires an insightful understanding of the content’s significance, the target audience’s intent, and the search algorithms that control search engine rankings.
So, learn the core concepts of an H1 tag in SEO, its importance, and the proper ways to use H1 tags to elevate your content’s visibility and relevance.
Know that the H1 tag and Title tag differ significantly, though presenting the same meaning.
What Is An H1 Tag?
An H1 tag is an HTML heading tag that indicates any webpage’s title or subject.
H1 tags can also be defined as SEO and HTML heading elements.
In terms of HTML code, an H1 text is written between <h1></h1> tags.
H1 headings convey the primary topic or theme of the content to both search engines and readers.
H1 tags are crucial for creating a well-organized and easy-to-follow structure on a webpage. They not only enhance the overall user experience by providing clear navigation and information hierarchy but also play a significant role in SEO.
For example, H1 in an HTML code
What Is An H1 Tag?
An H1 tag is an HTML heading tag that indicates any webpage’s title or subject.
H1 tags can also be defined as SEO and HTML heading elements.
In terms of HTML code, an H1 text is written between <h1></h1> tags. H1 headings convey the primary topic or theme of the content to both search engines and readers.
H1 tags are crucial for creating a well-organized and easy-to-follow structure on a webpage.
They not only enhance the overall user experience by providing clear navigation and information hierarchy but also play a significant role in SEO.
For example, H1 in an HTML code

H1 tag representation on the webpage.

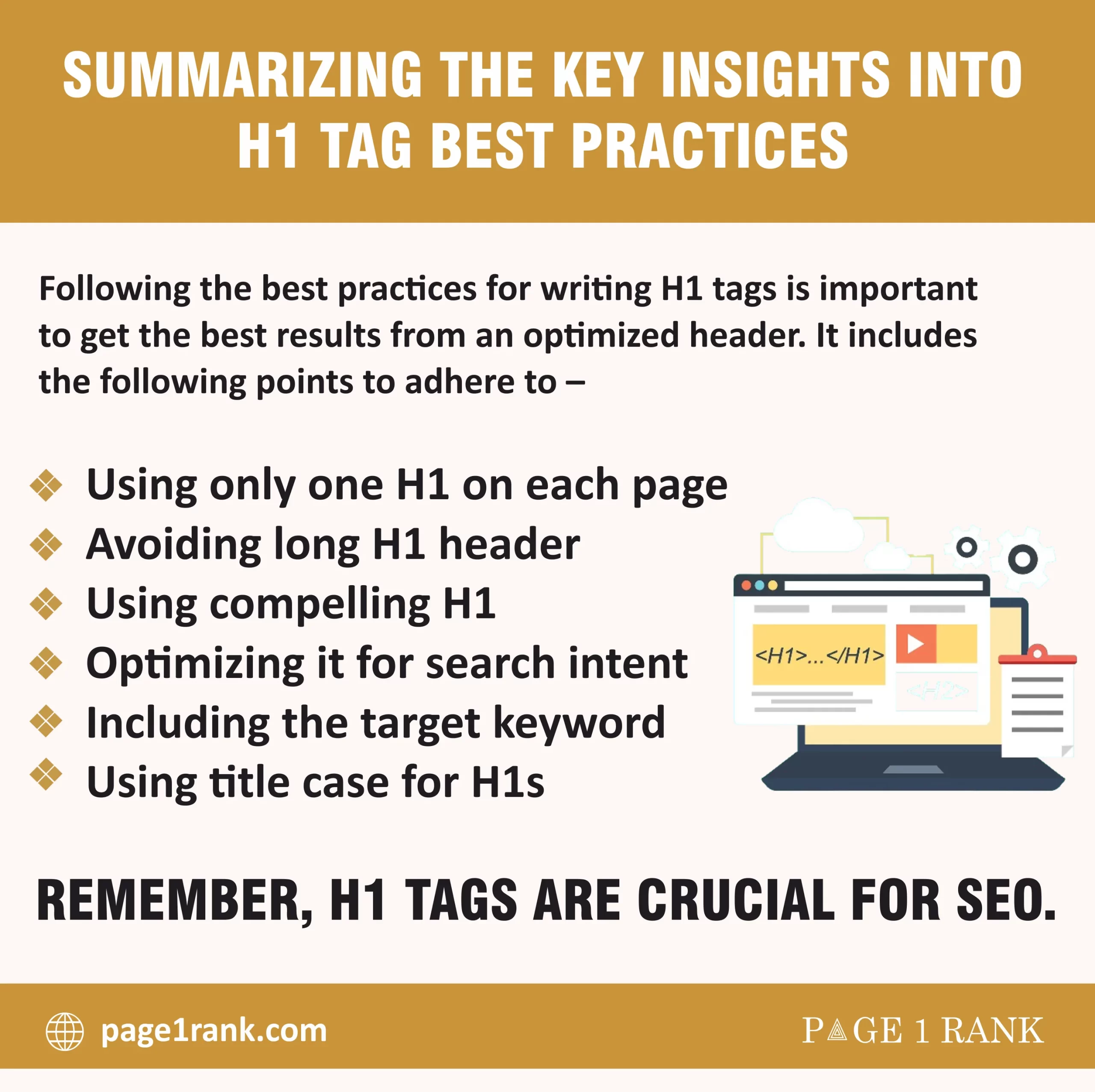
H1 Tag Best Practices For SEO
Here are the best tips for using the H1 tag for website optimization and enhancing your SEO effects –
1. Use Only One H1 Per Page
A vital SEO recommended practice is using only one H1 tag per page. The H1 tag represents the primary header and subject of your content.
Having many H1 tags on a website might make it more difficult for users to identify the page’s main topic and can also confuse them. Additionally, having multiple H1s can weaken the SEO dominance of a single H1, and Google can even penalize you for over-optimizing the webpage.
For example, if you create an article or webpage on “Healthy Snacks Ideas,” just one H1 tag with ” Mouthwatering and Nutritious Snacking Options” makes the main topic obvious.
You don’t need to use more H1 tags to describe this topic.
2. Ensure an H1 for Every Important Page
Your website’s pages, which you want search engines to index and rank, must feature a proper H1 tag. It includes all the pages like primary content pages, landing pages, blog posts, etc.
An H1 element offers a concise and unambiguous synopsis of the page’s information.
For instance, if you own an online store selling Active Wears, its “Women’s Gym Wear” page should unquestionably include an H1 tag describing its content.
3. Keep H1 Tags Under 60 Characters
Although search engines can understand lengthier H1 tags, keeping your H1 tag as short as possible is the best practice.
Ideally, the H1 header should be around 60 characters. This gives users a summary of the page’s content.
It also ensures that the complete header is accessible in search engine results when Google switches title tags for H1 tags.
If your H1 tag is too long, Google might truncate it, and users may not get what your page offers.
For example, a brief H1 tag for a page discussing “Best Practices for Social Media Marketing” may be “Effective Social Media Marketing Tips.”
4. Make Your H1s Similar to Your Title Tags
The primary title in search engine results should be closely connected to your H1 tag.
Thanks to this uniformity, people can more easily recognize that they have arrived at the correct page when sorting results for their search queries.
They don’t have to be identical but should be similar enough to convey the same message.
For example, if your title tag reads “The Ultimate Guide to SEO for Beginners,” your H1 tag can read “Beginner’s Guide to SEO Techniques.”
5. Include Your Target Keyword
According to a study of Google’s ranking factors, using the target keyword in the H1 tag is a ranking factor.
It is easier for search engines to grasp your website’s subject when your target keyword or key phrase is included in the H1 element.
But always choose meaningful, genuine language over keyword stuffing.
The keyword for SEO must appropriately describe the article’s subject matter and match the user’s intended search strategy.
Your H1 tag can be “Effective Digital Marketing Strategies for Boosting Online Presence” if “digital marketing strategies” is your target keyword.
6. Optimize Your H1 to Satisfy Search Intent
Identify the search intent underlying the targeted keywords. When users search, your H1 tag should align with their needs.
Along with incorporating the keyword, you should also consider the demands and inquiries of the user.
Your H1 tag may be “Exploring the Top Smartphone Features for 2023” if consumers looking for the “best smartphone features” want a whole list.
7. Use title case for H1s
Your H1 tags will be simpler to read and more aesthetically pleasing if you capitalize the initial letter of each key term (title case).
This formatting convention improves user experience and preserves a professional look.
Use “How to Create Engaging Content that Captivates Your Audience” instead of “How to write engaging content.”
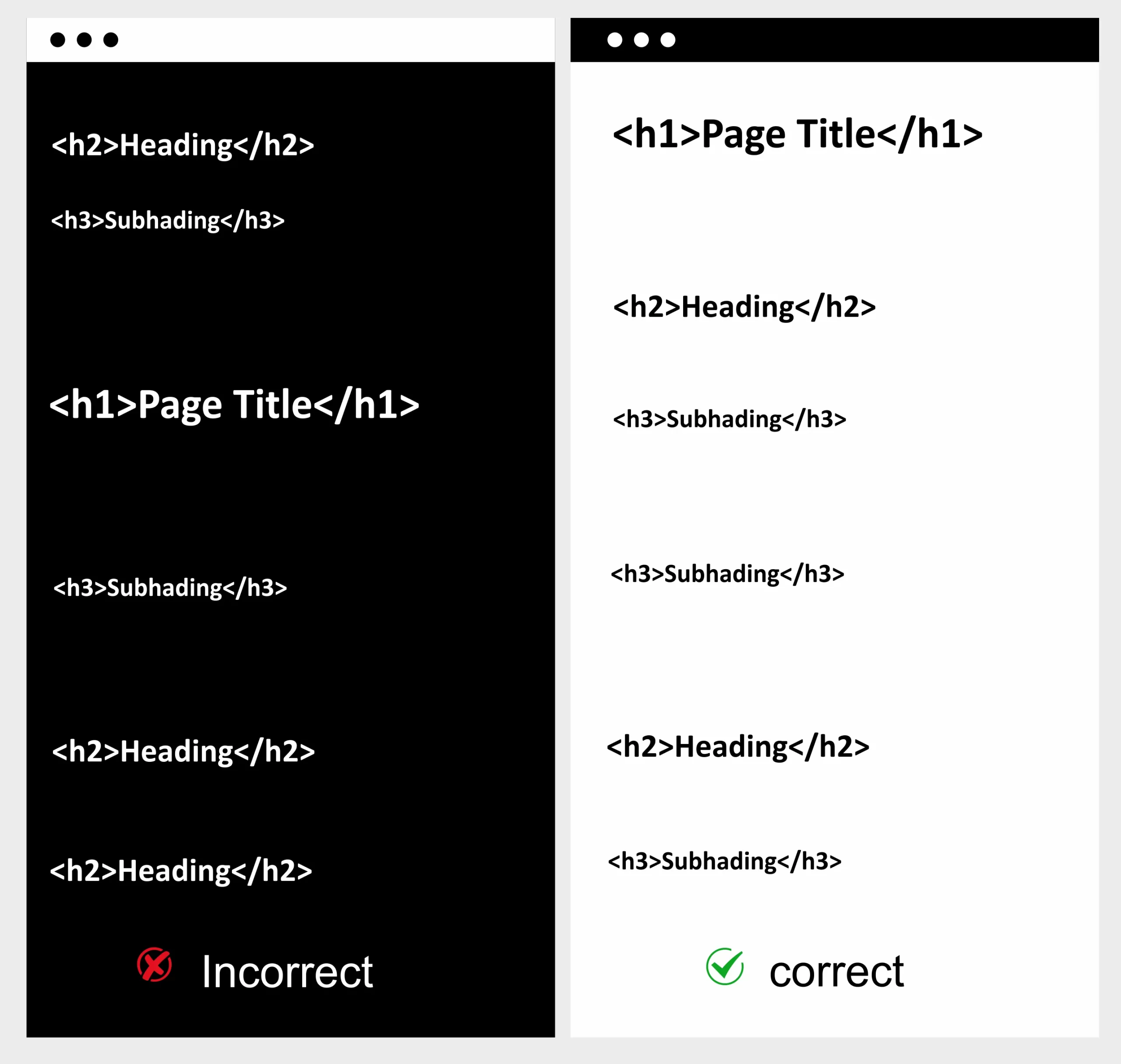
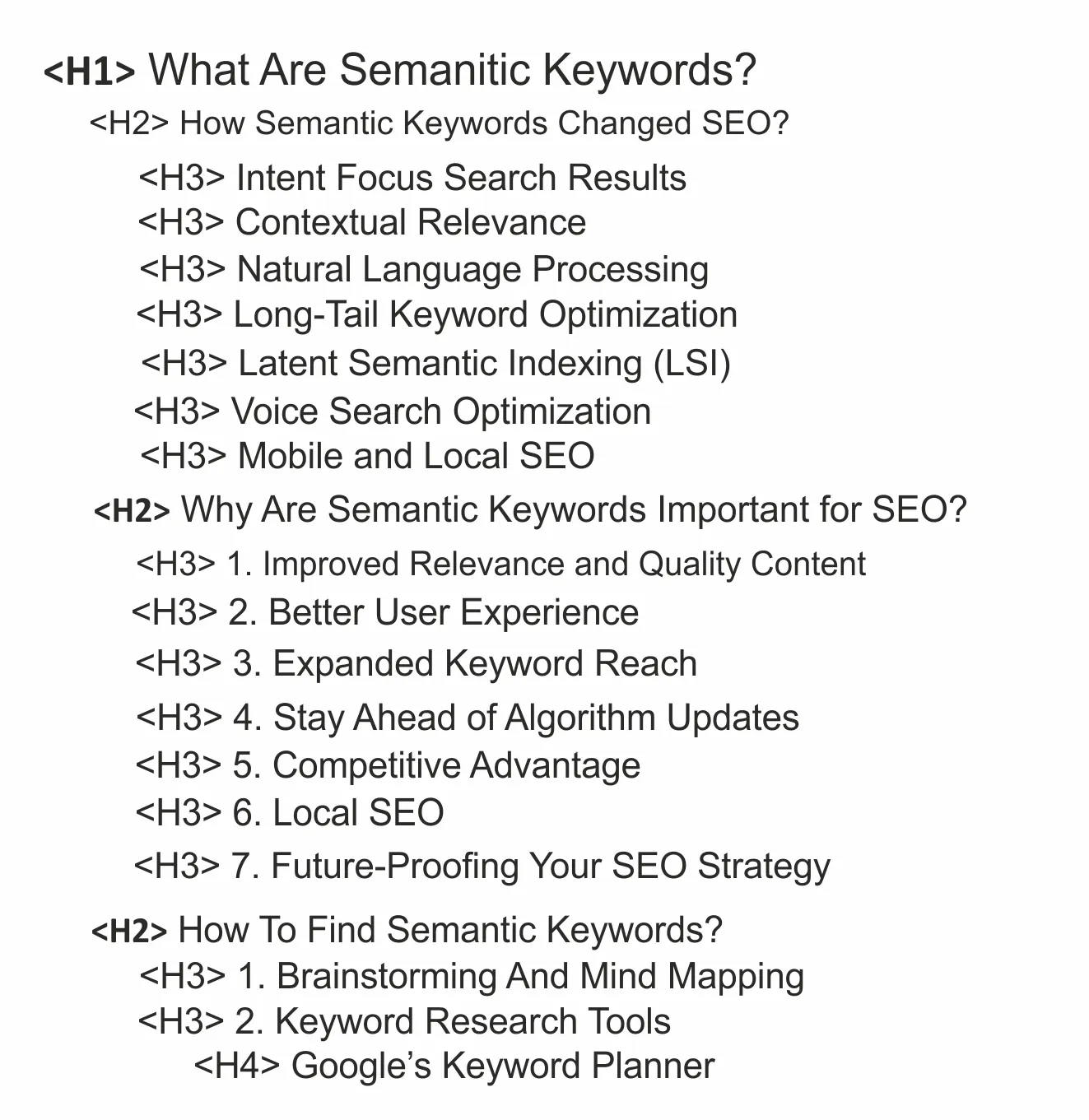
8. Style headings for hierarchy
Maintain a distinct hierarchy for your heading structure.
Use H2 tags for subtopics, H3 tags for sub-subtopics, and so on after the H1 tag.
This hierarchical structure helps people navigate through your material, as well as search engines comprehend how it is organized.
The H2 tags that come after your H1 tag, “Healthy Recipes,” can be “Breakfast Ideas,” “Lunch Options,” and “Dinner Recipes.”
9. Make H1 tags compelling
Your page’s headline is contained in the H1 element. It must be appealing and engaging to persuade visitors to remain and read more of the information.
Improved click-through rates from search engine results can be achieved by writing compelling H1 headings.
Instead of just writing “Benefits of Exercise,” try “Unlocking the Incredible Benefits of Regular Exercise for a Healthier You.”
While using H1 tags effectively is important, they are just one aspect of on-page SEO.
Your content’s quality, relevance, backlinks, and other technical factors significantly affect your website’s search engine ranking.
Why Are H1 Tags Important For SEO?
From an SEO perspective, H1 tags play a significant role for the following reasons –
1. Help Search Engines Understand Content
Search engines evaluate the content and relevance of websites to particular search queries using a variety of algorithms.
The H1 element acts as the page’s primary header and gives a crisp description of its content.
These H1 tags help search engine bots understand the primary subject of the page when they explore your website.
Your content is more effectively categorized and ranked by search engines when it has an H1 tag that is clear, pertinent, and contains your target keywords.
This increases your chances of turning up in pertinent search results by making it simpler for search engines to match your page with pertinent user queries.
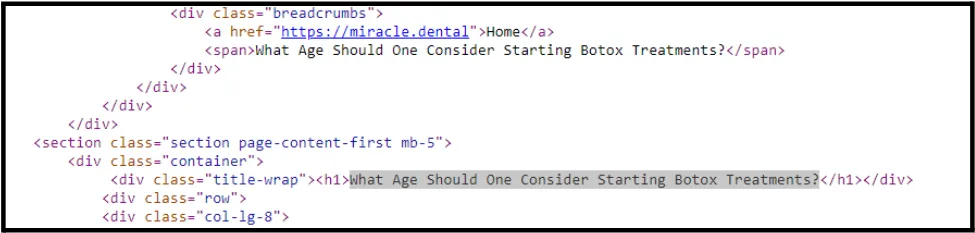
For example, the below image shows how a descriptive H1 can make it easier for search engines to understand the web page content.

2. Improve User Experience
There is a correlation between the H1 tag and user experience. People who access your website through search engine results want to know what the page is about before they click to open it.
The H1 element serves as a headline and gives visitors a precise hint of the information on the page.
Users are likely to stay on your page and interact with your content if the H1 tag matches their search intent and expectations.
In short, if the H1 tag is clear and descriptive, it lowers bounce rates and increases the chance of conversion by engaging more users.
Additionally, a quick recap of supporting headers can hint users about the information before they dive into details, especially when the page has much to read.

3. Improves Accessibility
Making websites suitable for people with visual impairments is a technique known as web accessibility.
Proper H1 tags improve accessibility.
Screen readers utilize headings, and assistive technology is used by visually impaired users to navigate the material.
It is simpler for screen readers to understand and communicate the material to people with disabilities when the heading hierarchy is organized correctly, with the H1 tag standing in for the primary subject and the following heading tags (H2, H3, etc.) standing in for subtopics.
You may help all users have a more inclusive online experience by utilizing appropriate header tags like H1.
For instance, a well-organized webpage with a screen reader showing the headings.

All these reasons justify the importance of the H1 tag in SEO. It provides search engines and users with a clear understanding of your content.
How Do I Add An H1 Tag ?
You can use different ways like CMS or HTML code.
Here is the step-by-step guide to help you understand the process of adding an H1 Tag –
How To Add An H1 Tag In WordPress
Most themes in WordPress are designed to set page titles as H1s. But it allows you to change other text to H1 by reprogramming.
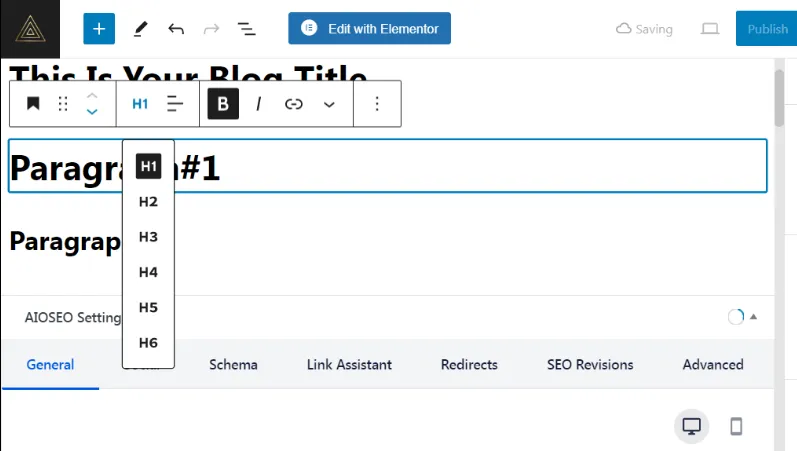
Step 1: Choose and highlight the text you want to change.

When the text is selected, you will see a toolbar above it.

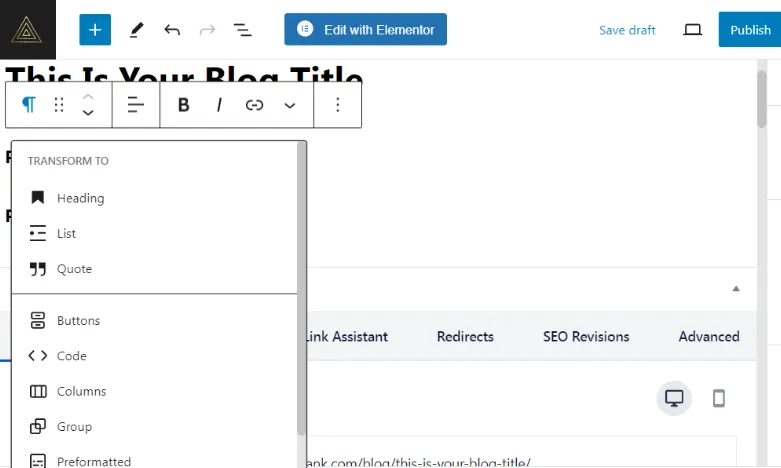
Step 2: Select the paragraph symbol (¶) from this toolbar. After this, select the “Heading” option.

By default, WordPress selects the H2 tag.
Step 3: Click “H2” in the toolbar to change your heading tag to “H1”.

2. How to add an H1 tag in Wix
Like WordPress, Wix also sets the blog post title with the H1 tag. However, you can edit other text to make it H1.

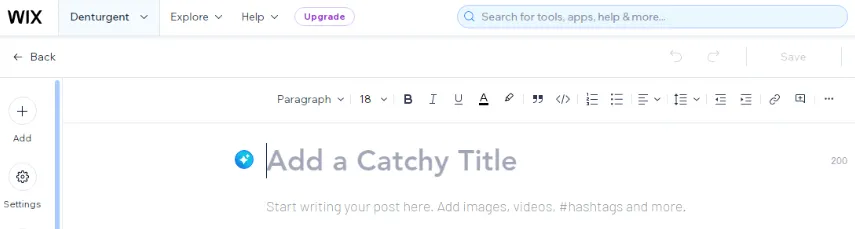
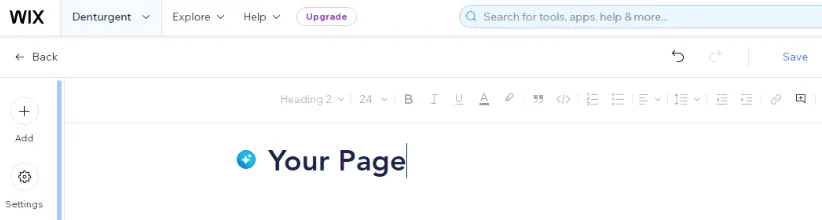
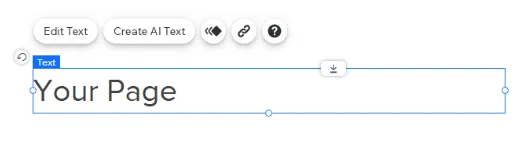
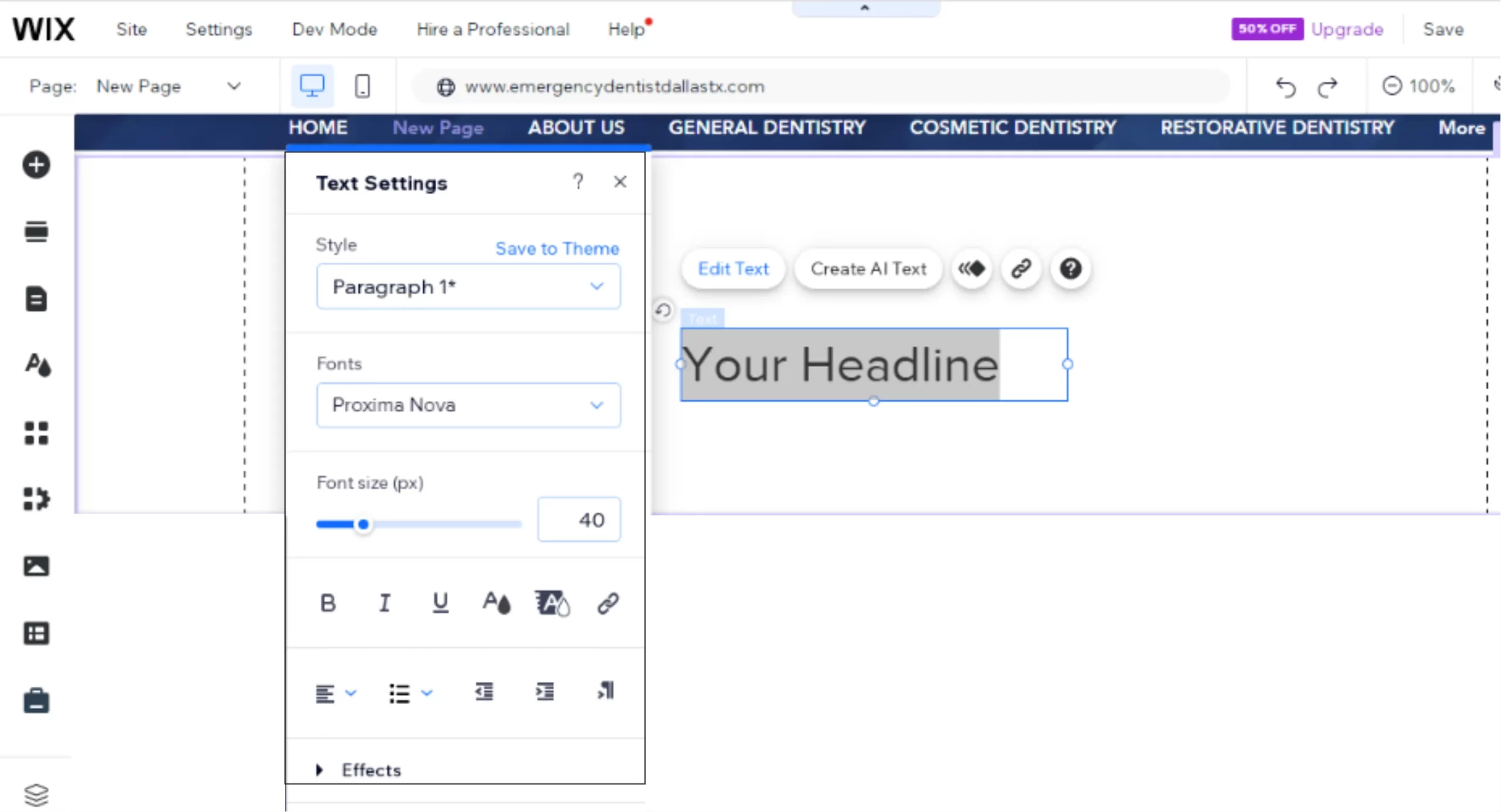
Step 1: Select the text you want to change into H1.

Step 2: Click “Edit Text”.

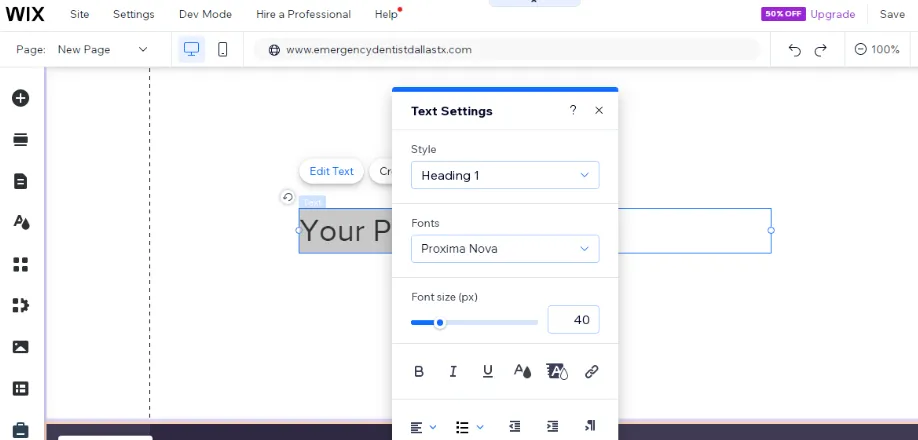
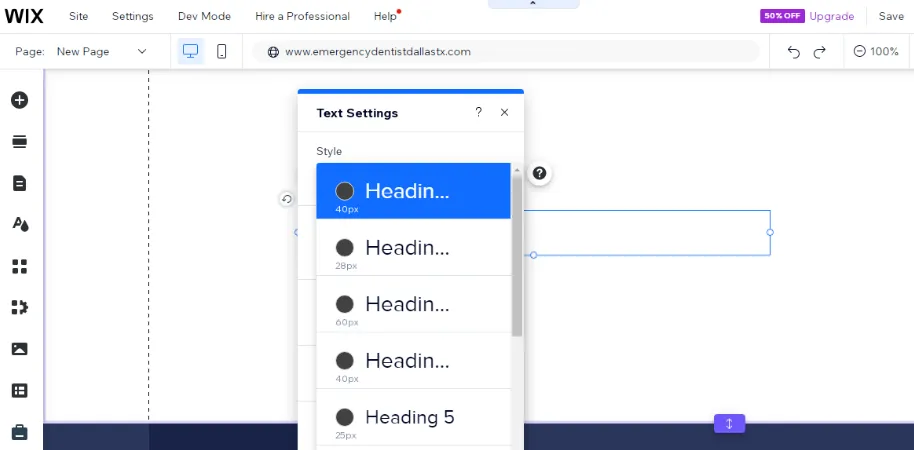
Step 3: Choose the “Themes” drop-down menu.

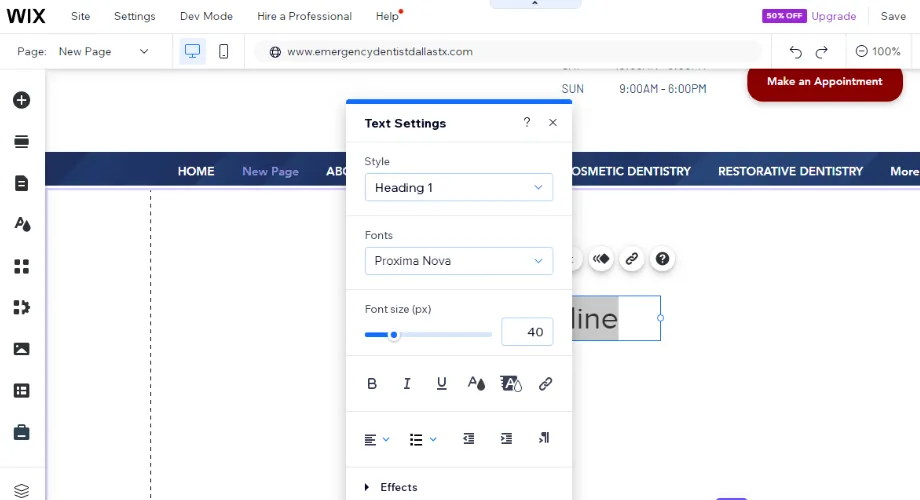
Step 4: Finally, select “Heading 1.” To change the text.

3. How to add an H1 tag in Squarespace
In maximum cases, you can add H1 for blog posts by simply filling in the “post title” field.
Still, if you H1 for any page, select the text >> click the “formatting” button >> select “Heading 1.”


4. How to add an H1 tag in HTML
To add H1 in HTML, use opening (<h1>) and closing (</h1>) tags and wrap your text inside it.
Example: <h1>The Main Heading</h1>
How To Run An H1 Tag Audit
H1 tags are crucial components of your website.
Checking for H1 errors on individual pages can be daunting, especially if the website is too big. Therefore, running a site audit is the best way to check for H1 tag errors in bulk.
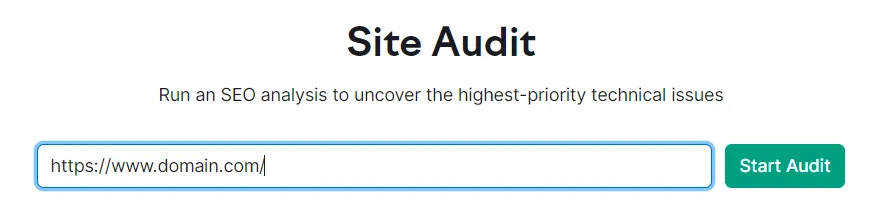
For this, open the SEMrush Site Audit tool, insert your website’s homepage URL, and click “Start Audit.”

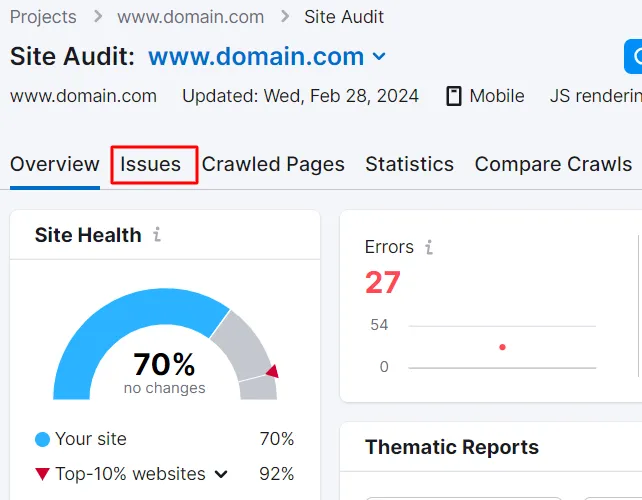
You will see a dashboard showing your website’s health. Go to the “Issues” section to see errors.

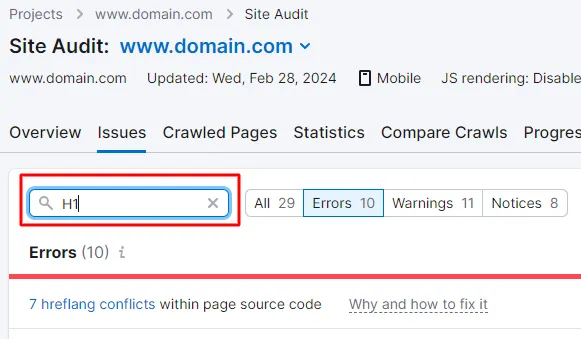
Now, type “h1” in the search bar to find H1 tag errors across the site.

Fix the errors, if you find any, and proceed by resolving warnings and notices.
Schedule regular audits to keep track of H1 tags (monthly audits are the best way).
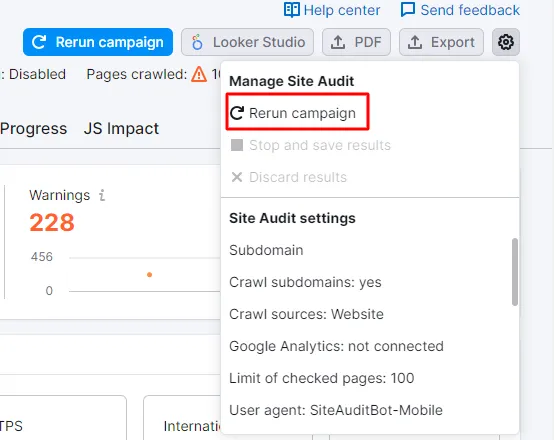
For this, go to Site Audit dashboard >> “Settings” >> “Schedule”

You will see a pop-up asking for the frequency of report generation.
Set your preferred time, check the “Send an email” option, and click the “Save” button to complete the process.

Can A Page Have Multiple H1 Tags: Single H1 Tag vs. Multiple H1 Tags
According to the best practices of using H1 tags, one H1 is sufficient for every web page.
However, one of Google’s authorities, John Mueller, once answered that there is a defined limit for using H1 in your content.
Using multiple H1 affects the structure of the page and readability. So, using one H1 and following the SEO heading hierarchy properly arranged (H2 to H4) is the best practice.
Tools For Checking The Correctness Of H1 Tag Usage
Here are some SEO tools to check the correctness of H1 tag usage on your website –
- Semrush Site Audit
- Ahrefs
- Screaming Frog
- Google Search Console,
- Moz
These tools help check the correctness of H1 tag usage across your website, irrespective of its size or number of pages.
H1 vs H2 Tags
In terms of SEO, H1 and H2 tags play a crucial role in indicating the structure and hierarchy of your content to search engines.
| Aspect | H1 Tags | H2 Tags |
|---|---|---|
| Role | Primary heading, representing the main topic. | Subheadings under H1, representing subsections. |
| SEO Significance | Crucial for search engines to understand the main theme of the page. | Aids in organizing content hierarchy, indicating relationships between sections. |
| Best Practices | Typically one H1 tag per page. Should accurately describe the entire page’s content. | Multiple H2 tags allowed. Structure content logically, creating subsections under the main heading. |
| Hierarchy and Structure | Establishes the main topic or subject. | Represents subheadings or topics related to the main subject. |
| Keyword Placement | Include relevant keywords in H1 for the page theme. | Include relevant keywords in H2s to signify content subsections. |
| Relevance and Consistency | Content under H1 should be relevant to the main topic. | Content under each H2 should be relevant to the specific subsection. |
| Avoid Keyword Stuffing | Use keywords naturally, avoiding overloading. | Keep keyword usage in H2 tags natural and user-friendly. |

Frequently Asked Questions (FAQ)
1. How do I optimize my H1 tag for SEO?
Include keywords in your H1 tag to enhance it by appropriately reflecting the page’s content. Keep it brief, interesting, and relevant to the page’s main theme.
2. Is H1 a ranking factor in SEO?
H1 tags do affect SEO rankings. While no longer as significant, correctly designed H1 tags can improve user experience and page context, both of which benefit rankings.
3.What does the H1 tag display?
A web page’s primary heading or title is shown using the H1 element. The paragraph describing the content’s main subject is often the longest and most visible.
4.Do multiple H1 tags affect SEO?
Adding many H1 tags on a single page might indeed harm SEO. Limiting the number of H1 tags used for primary headings to one per page is advised. A coherent content hierarchy should be maintained using H2, H3, etc., for additional headers.
5. Does every page need an H1?
Each page should ideally contain one H1 tag summarizing its primary point or objective. However, certain outliers could exist, including landing pages with scant material.